آشنایی کامل با ابزار طراحی فیگما (Figma)
آشنایی کامل با ابزار طراحی فیگما (Figma)
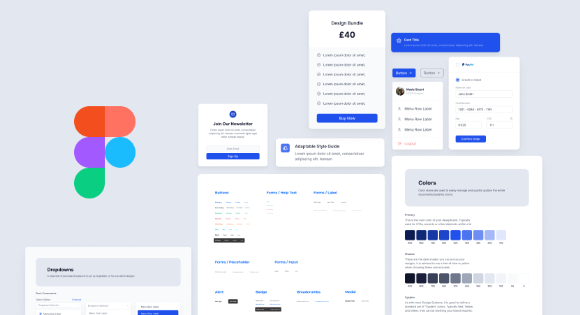
فیگما (Figma) یک ابزار طراحی تعاملی و مبتنی بر وب است که به طراحان اجازه میدهد به صورت مشترک و همزمان روی پروژههای طراحی کار کنند. این ابزار محبوب در میان طراحان رابط کاربری (UI) و تجربه کاربری (UX) به خاطر ویژگیهای مشارکتی و قابلیتهای طراحی فراگیر خود است.

در ادامه چند ویژگی کلیدی فیگما را بررسی میکنیم:
طراحی مبتنی بر وب: فیگما بر خلاف بسیاری از ابزارهای طراحی که نیاز به نصب نرمافزار دارند، کاملاً مبتنی بر وب است. این یعنی طراحان میتوانند از هر دستگاهی و فقط با یک مرورگر به پروژههای خود دسترسی داشته باشند.
مشارکت همزمان: یکی از قابلیتهای برجسته فیگما امکان کار گروهی به صورت همزمان روی یک فایل است. این ویژگی باعث میشود اعضای تیم بتوانند بلافاصله تغییرات یکدیگر را ببینند و نظرات خود را به اشتراک بگذارند.
پروتوتایپسازی سریع: فیگما ابزارهایی برای ایجاد پروتوتایپ دارد که به طراحان کمک میکند تا تعاملات و جریانهای کاربری را بدون نیاز به دانش برنامهنویسی بهسادگی شبیهسازی کنند.
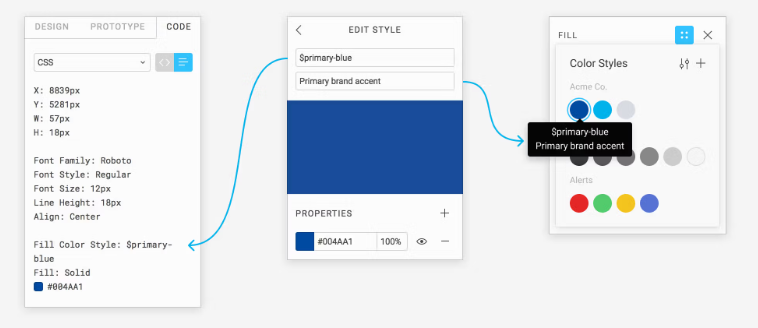
مدیریت وکتور و طراحی دقیق: فیگما امکان طراحی و ویرایش وکتورهای پیچیده را فراهم میکند و ابزارهای دقیقی برای کنترل جزییات طرحها در اختیار کاربران قرار میدهد.
توسعهپذیری و افزونهها: فیگما از افزونههای متعددی پشتیبانی میکند که به طراحان امکان میدهد ابزارهای عملکردی جدیدی به محیط طراحی خود اضافه کنند.
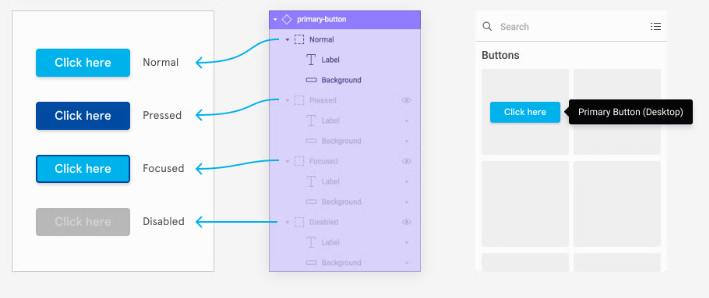
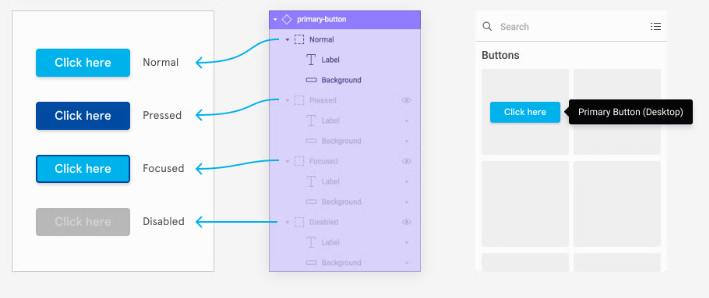
تعیین و استفاده از کامپوننتها: طراحان میتوانند کامپوننتهای قابل استفاده مجدد را بسازند که کمک میکند از استانداردهای طراحی مشخص پیروی و تغییرات را بهصورت متمرکز اعمال کنند.
قالبها و کامپوننتهای قابل استفاده مجدد: طراحان میتوانند کامپوننتهایی تعریف کنند که به صورت قابل استفاده مجدد در پروژهها باشند. این قابلیت کمک میکند تا از استانداردهای یکنواخت طراحی پیروی شده و تغییرات بهصورت یکپارچه اعمال شوند. همچنین این کامپوننتها در سرتاسر پروژه قابل بهروزرسانیاند.
بازخورد و نظرات درونبرنامهای: طراحان و اعضای تیم میتوانند مستقیماً نظر خود را بر روی طرحها درج کنند. این نظرات در محیط فیگما قابل دسترسی هستند که به سادهسازی فرآیند بازخورد و مرور طراحی کمک میکند.
ادغام با ابزارها و افزونههای دیگر: فیگما از افزونههای متعددی پشتیبانی میکند که کارایی ابزار را افزایش میدهند. همچنین میتواند با ابزارهای مختلف مدیریت پروژه و توسعه نرمافزار مثل Slack، Jira، و Zeplin ادغام شود.
کتابخانههای تیمی و اکوسیستم مشارکتی:با استفاده از فیگما، تیمها میتوانند کتابخانههای طرحی مشترکی ایجاد کنند که همه اعضا به آن دسترسی دارند. این کتابخانهها شامل استایلهای متنی، رنگها، و کامپوننتها هستند و به تسهیل هماهنگی در تیم کمک میکنند.

فیگما به وسیله ویژگیهای قدرتمند و رابط کاربرپسند خود، توانسته است به یک گزینه محبوب در دنیای طراحی دیجیتال تبدیل شود. اگر سوال یا نیاز به اطلاعات بیشتری دارید، خوشحال میشوم که کمک کنم.

نحوههای یادگیری بیشتر:
برای استفاده بهینه از فیگما، میتوانید به منابع آنلاین نظیر مستندات رسمی، ویدئوهای آموزشی در یوتیوب، و دورههای آموزشی در سایتهایی مثل Coursera و Udemy مراجعه کنید. همچنین شرکت در کارگاهها و انجمنهای آنلاین میتواند به عمق درک و بهرهوری شما از این ابزار بیانجامد.
مزایای طراحی به کمک فیگما
طراحی به کمک فیگما دارای مزایای بسیاری است که آن را به یکی از ابزارهای اصلی طراحان رابط کاربری (UI) و تجربه کاربری (UX) تبدیل کرده است. در ادامه به برخی از این مزایا اشاره میکنم:
1. دسترسی و همکاری آسان
طراحی مبتنی بر وب: به شما امکان میدهد بدون نیاز به نصب نرمافزار، از هر مکانی با دسترسی به اینترنت، به طراحیهای خود دسترسی داشته باشید.
کار گروهی همزمان: اجازه میدهد تا چندین کاربر به طور همزمان روی یک فایل کار کنند و تغییرات یکدیگر را در لحظه ببینند، که این امر همکاری تیمی را بسیار بهبود میبخشد.
2. ابزارهای قدرتمند طراحی وکتور
ویرایش دقیق: فیگما ابزارهای پیشرفتهای برای طراحی و ویرایش وکتورها ارائه میدهد که به طراحان امکان میدهد با دقت و جزئیات بالا کار کنند.
3. پروتوتایپسازی آسان
تعاملات و انیمیشنها: قابلیت ساخت پروتوتایپهای تعاملی که به راحتی میتوان رفتار و جریانهای کاربری را شبیهسازی و آزمایش کرد.
آزمایش و بازخورد ساده: ارسال پروتوتایپها به کارفرمایان یا کاربران نهایی برای دریافت بازخورد سریع و مؤثر.
4. کامپوننتها و استایلهای قابل استفاده مجدد
صرفهجویی در زمان: استفاده از کامپوننتهای قابل تکرار و استایلهای مشترک برای کاهش زمان طراحی و تضمین یکپارچگی در کل پروژه.
تغییرات متمرکز: اعمال تغییرات در کامپوننتها یا استایلها در کل پروژه به صورت همزمان و یکپارچه انجام میشود.

5. ادغام با ابزارهای دیگر
یکپارچگی وسیع: امکان اتصال و ادغام مستقیم با ابزارهای مدیریت پروژه مثل Jira و ابزارهای توسعه مانند Slack برای بهینهسازی جریان کاری.

6. کتابخانههای مشترک و مدیریت منابع
همگامسازی منابع تیمی: ایجاد و استفاده از کتابخانههای مشترک میان تمامی اعضای تیم طراحی برای هماهنگی و حفظ استانداردهای طراحی.
7. مستندسازی و پیگیری تغییرات
نظرات و بازخوردهای مستقیم: توانایی اضافه کردن نظرات و بازخوردها مستقیماً روی فایلهای طراحی برای بهبود فرآیند بازبینی و مستندسازی آسان تغییرات.
8. رابط کاربری کاربرپسند
آسانی استفاده: رابط کاربری ساده و شهودی که کاربران را قادر میسازد تا به سرعت با ابزار و قابلیتهای آن آشنا شوند.
مقایسه ابزار فیگما با اداب ایکس دی و اسکچ

مقایسه فیگما، ادوب ایکسدی (Adobe XD) و اسکچ (Sketch) میتواند به شما کمک کند تا بهترین ابزار مناسب برای نیازهایتان را انتخاب کنید. هر یک از این ابزارها ویژگیها و مزایای خاص خود را دارند. در ادامه، به مقایسه این سه ابزار میپردازیم:
1. دسترسی و پلتفرم
فیگما:
مبتنی بر وب است و از طریق مرورگر قابل دسترسی است.
از سیستمعاملهای ویندوز، مک، و حتی لینوکس (از طریق وب) پشتیبانی میکند.
ادوب ایکسدی:
نسخههای دسکتاپ برای ویندوز و مک دارد.
ادغام شده با اکوسیستم Creative Cloud ادوب.
اسکچ:
فقط روی مک قابل اجرا است.
برای کاربران مک یکپارچگی خوبی با سیستم دارد.
2.همکاری
فیگما:
امکان همکاری همزمان چندین کاربر، شبیه به Google Docs، از ویژگیهای برجسته آن است.
امکان مشاهده تغییرات در لحظه و ارسال نظرات مستقیم روی طرحها را فراهم میکند.
ادوب ایکسدی:
امکان همکاری زنده را اخیراً معرفی کرده است، اما هنوز به اندازه فیگما در این زمینه پیشرفته نیست.
استفاده از اسناد مشترک برای همکاری تیمی.
اسکچ:
از افزونههای خارجی برای همکاری و هماهنگی تیمی استفاده میکند.
ابزارهایی مانند Abstract برای مدیریت نسخهها و همکاری پیشنهاد میشود.
3. پروتوتایپسازی
فیگما:
امکانات قوی برای ساخت پروتوتایپهای تعاملی دارد.
قابلیتهای پایه انیمیشن و تعاملات پیچیده را ارائه میکند.
ادوب ایکسدی:
امکانات قدرتمندی برای پروتوتایپسازی و انیمیشنهای پیچیده دارد.
امکان طراحی انیمیشنهای میکرو و انجام شبیهسازیهای پیچیدهتر.
اسکچ:
تمرکز عمده بر طراحی است؛ برای پروتوتایپهای تعاملی، افزونههای جداگانهای مانند InVision یا Principle نیاز است.
4. کامپوننتها و استایلها
فیگما:
کامپوننتهای قابل استفاده مجدد را به آسانی مدیریت و بهروزرسانی میکند.
سبکهای مشترک برای رنگ و تایپوگرافی قابل تعریف است.
ادوب ایکسدی:
پشتیبانی از کامپوننتها و مدیریت استایلها بهصورت یکپارچه.
اسکچ:
کتابخانه قوی برای مدیریت سمبلها و استایلهای مشترک ارائه میدهد.
افزونههای مختلفی برای تقویت مدیریت استایلها و کامپوننتها در دسترس است.
5. افزونهها و توسعهپذیری
فیگما:
مجموعهای از افزونههای گسترده دارد که میتواند برای افزایش کارایی به کار گرفته شود.
ادوب ایکسدی:
مجموعه رو به رشدی از افزونهها دارد که در حال توسعهاند.
اسکچ:
مجموعهای بسیار قوی و متنوع از افزونهها که به علت قدمت و محبوبیت اسکچ به وجود آمدهاند.

6. قیمت
فیگما:
مدل قیمتگذاری انعطافپذیری دارد، شامل طرحهای رایگان برای آغاز به کار و طرحهای پولی برای تیمها.
ادوب ایکسدی:
بخشی از مجموعه Creative Cloud است و به اشتراک سالانه یا ماهانه نیاز دارد.
اسکچ:
یکبار خرید اولیه به همراه هزینه تمدید سالانه برای بروزرسانی.
هر یک از این ابزارها براساس نیازهای خاص و محیط کاری متفاوت ممکن است مناسب باشند. فیگما برای تیمهایی که به همکاری همزمان و دسترسی چندپلتفرمی نیاز دارند، ایدئال است. ادوب ایکسدی برای افرادی که در حال استفاده از اکوسیستم Creative Cloud هستند، مناسب میباشد. اسکچ اغلب توسط طراحان حرفهای مک ترجیح داده میشود که نیاز به طراحی دقیق و سیستم مدیریت پلاگین قوی دارند.

نرم افزار چیست؟
20 / دی / 1403
موشن گرافیک و ابزارهای تولید آن
20 / دی / 1403
تکنیکهای نوین چاپ برای طراحان گرافیک
20 / دی / 1403

انیمیشین های استاپ موشن و ابزار های تولید آن ها
20 / دی / 1403

اصول تولید محتوا در اینستاگرام
20 / دی / 1403

آشنایی با نرمافزار افترافکت و کاربردهای آن
20 / دی / 1403

.png)